Max mega menu не работает. Горизонтальное выпадающее меню Супер плагин WordPress. Вывод произвольных меню через функцию wp_nav_menu
Совсем еще недавно, такая фишка как Мега Меню было уделом исключительно премиум плагинов и тем. Но сегодня, я представлю вам, дорогие читатели, два совершенно бесплатных плагина, которые позволят быстро, легко и разумеется, совершенно бесплатно, соорудить у себя на сайте мощное меню навигации, не так уж и сильно уступающее платным аналогам.
Что такое вообще, это Мега Меню? Да то же самое, привычное меню навигации с которым вы наверняка уже не раз сталкивались и настраивали. Просто в отличие от стандартного функционала, тут присутствуют еще дополнительные возможности для настройки и вывода отдельных элементов. Например, добавление не только вертикального, но и горизонтального подменю, добавление в меню иконок и отдельных изображений, детальная настройка внешнего вида для всех элементов меню и прочее. Всё это есть в наших рассматриваемых сегодня плагинах.
Еще одна отличная возможность добавить на сайт суперское меню навигации с плагином — Mega Menu by WooRockets.com. Установка и активация плагина стандартные.
Данный плагин несколько сложнее в освоении, но и возможностей предлагает больше нежели вышеописанный конкурент. Тут строительство меню очень похоже на строительство страниц в стандартном Visual Composer.
Переходим в раздел WR mega menu в вашей админке и кликаем на Add New . Попадаем на новую страницу для построения нового меню. Те кто раньше уже имел дело с Drag & drop композерами сразу почувствуют себя в родной стихии. Процесс строительства меню мало чем отличается от построения страницы.

В начале убедитесь, что наверху в меню — Location указано именно то меню, какое вам нужно. Или кликните на Menage Location для выбора меню.
Кликаем — Add Element и выбираем во всплывающем окне тип контента который нужно добавить в меню. Наверху слева можно выбрать один из стандартных предлагаемых вариантов или добавить виджеты WordPress.

При необходимости добавляем строки с разбиением на нужное количество столбцов. Слева располагаются закладки перетаскивания элементов меню вверх или вниз, а справа закладки, где можно включить редактирование или удаление. Не забываем справа нажимать привычную кнопку — Опубликовать или — Обновить для сохранения результатов своих трудов.
В общем, любые тексты, картинки, а при желании и любые виджеты легко разместятся в вашем новом меню. Внешний вид меню можно изменить жмакнув на кнопку Styling или рядом вставить свои таблицы по кнопке Custom CSS .

Очень функциональная штуковина, короче. Не зря у авторов кроме этого плагина есть еще: контактная форма и конечно — композер, который видимо и послужил основой для плагина мега меню. Посмотреть работающее демо во всей красе можно вот .
Великолепные и мощные плагины с помощью которых можно практически создать меню своей мечты. Единственный момент который может немного омрачить радость пользователей, это вопрос совместимости с разными темами. К сожалению, насколько я помню, у премиум плагинов это вопрос иногда возникал. Я тестировал оба плагина на стандартной теме и никаких проблем и багов не заметил. Чего и вам желаю, друзья!
В ы хотите настроить WordPress меню навигации, чтобы изменить их цвет или внешний вид? Ваша тема WordPress обрабатывает появление меню навигации на вашем сайте. Вы можете легко настроить его с помощью CSS, чтобы соответствовать вашим требованиям. В этой статье мы покажем вам, как настроить стиль WordPress меню навигации.
Способ 1: Использование ручного изменения стиля меню навигации в WordPress
Этот метод требует, чтобы вы редактировать файлы темы WordPress. Вы должны использовать его, только если вам удобно редактировать код и понять, как работает .
Лучший способ сделать пользовательские настройки в вашей теме WordPress является . Если вы только изменяете CSS, то вы можете увидеть наше руководство о том, как без изменения файлов темы.
Меню навигации в WordPress отображается в виде неупорядоченного списка (маркированный список).
Если вы только что использовали следующий тег, то он будет отображать список без каких-либо CSS классов, связанных с ним.
Ваш неупорядоченный список будет иметь имя класса ‘menu’ с каждым элементом списка, имеющий свой собственный класс .
Это может сработать, если у вас есть только одно место меню. Тем не менее, большинство тем имеет несколько мест, где можно вывести на экран меню навигации.
Использовать только классы CSS по умолчанию может привести к конфликту с меню на других местах.
Именно поэтому вам нужно определить класс CSS и расположение меню. Скорее всего, ваша тема WordPress уже это делает, путем добавления меню навигации с помощью кода, примерно так:
"primary", "menu_class" => "primary-menu",)); ?>
Этот код сообщает WordPress, что это тема отображает начальное меню. Он также добавит класс CSS primary-menu к навигации по меню.
Теперь вы можете настроить стиль вашего меню навигации с помощью этой структуры CSS.
#header .primary-menu{} // container class #header .primary-menu ul {} // container class first unordered list #header .primary-menu ul ul {} //unordered list within an unordered list #header .primary-menu li {} // each navigation item #header .primary-menu li a {} // each navigation item anchor #header .primary-menu li ul {} // unordered list if there is drop down items #header .primary-menu li li {} // each drop down navigation item #header .primary-menu li li a {} // each drap down navigation item anchor
Замените #header на класс контейнера или ID, используемого вашей темой WordPress.
Эта структура поможет вам полностью изменить внешний вид меню навигации.
Тем не менее, существуют и другие классы, которые автоматически добавляются с помощью WordPress для каждого пункта меню и меню. Эти классы позволяют еще больше настроить меню навигации.
Current_page_item{} // Class for Current Page .current-cat{} // Class for Current Category .current-menu-item{} // Class for any other current Menu Item .menu-item-type-taxonomy{} // Class for a Category .menu-item-type-post_type{} // Class for Pages .menu-item-type-custom{} // Class for any custom item that you added .menu-item-home{} // Class for the Home Link
WordPress также позволяет добавлять классы CSS к отдельным пунктам меню изнутри области администратора.
Вы можете использовать эту функцию для стилей пунктов меню, как добавление иконок изображение с помощью меню или просто изменив цвет, чтобы выделить пункт меню.
Зайдем на страницу Appearance »Menus и нажмем на кнопку .
После того, как вы проверили эти настройки, вы увидите, что добавится дополнительное поле, когда вы будете редактировать каждый отдельный пункт меню.
Теперь вы можете использовать этот класс CSS в таблице стилей, чтобы добавить пользовательский CSS. Это будет влиять только на пункт меню с помощью класса CSS, который вы добавили.
Метод 2: Настроить стиль меню в WordPress при помощи плагинов
Ваша тема WordPress использует стиль для меню навигации. Многим новичкам не очень удобно редактировать файлы темы или писать CSS самостоятельно.
Вот когда пригодится WordPress плагин стилизации меню. Это избавляет вас от редактирования файлов темы или написания кода.
Сначала вам нужно установить и активировать плагин CSS Hero. Для получения более подробной информации см наш шаг за шагом руководство о том, .
CSS Hero является премиум плагином в WordPress, который позволяет проектировать свою собственную тему WordPress , не написав ни строчки кода (без HTML или CSS).
После активации, вы будете перенаправлены, для получения вашего ключа CSS Hero. Просто следуйте инструкциям на экране, и вы будете перенаправлены обратно на ваш сайт в несколько кликов.
Теперь вам нужно нажать на кнопку CSS Hero в вашей панели администратора WordPress.
CSS Hero предлагает редактор WYSIWYG (что вы видите, то и получаете). Нажатие на кнопку приведет вас на ваш сайт с плавающей панелью инструментов CSS Hero видимой на экране.
Вам нужно нажать на синюю иконку в верхней части, чтобы начать редактирование.
Направьте мышь к вашему меню навигации и CSS Hero выделить его, показывая границы вокруг него. При нажатии на подсвеченное меню навигации, он покажет вам элементы, которые вы можете редактировать.
В приведенном выше скриншоте, показывает нам пункт меню, навигации по меню, контейнер навигации меню и т.д.
Давайте предположим, что мы хотим изменить цвет текста всех элементов в меню навигации. В этом случае мы будем выбирать меню навигации, которая затрагивает все меню.
Теперь CSS Hero покажет вам различные свойства, которые можно редактировать как текст, фон, границы, поля, отступы и т.д.
Вы можете нажать на любое свойство, которое вы хотите изменить. CSS Hero покажет вам простой интерфейс, где вы можете внести свои изменения.
В приведенном выше скриншоте мы выбрали текст, и он показал нам хороший интерфейс для выбора шрифтов, изменение цвета текста, размер и другие свойства.
По мере внесения изменений, вы будете иметь возможность увидеть их в живую в теме предварительного просмотра.
После того, как вы удовлетворены изменениями, нажмите на кнопку Сохранить на панели инструментов CSS Hero, чтобы сохранить изменения.
Лучше всего в использовании этого метода является то, что вы можете легко отменить любые изменения, которые вы делаете. CSS Hero сохраняет полную историю всех ваших изменений, и вы можете вернуться назад и вперед между этими изменениями.
Мы надеемся, что эта статья помогла вам узнать, как создать стиль меню навигации в WordPress.
Широко известно, что в WordPress 3.0 добавлена поддержка произвольных меню (настраиваемых меню). Вещь, на мой взгляд, крайне удобная и полезная. Собственно, отсюда и эта статья.
Удобство заключается в том, что теперь можно создавать и конфигурировать меню прямо из админки, добавляя ссылки кликами по чекбоксам и меняя порядок ссылок простым перетаскиванием. В меню можно добавить ссылки на страницы, категории и отдельные посты. Можно создавать многоуровневые меню, так же в меню можно добавлять свои произвольные ссылки, о которых WordPress не знает. В общем, полная свобода действий.
Однако, чтобы такая "свобода" была доступна, нужно, скажем так, легким движением мышки, настроить вывод произвольного меню в шаблон.
Использовать такие меню будет крайне удобно, если пользоваться мультисайтовой возможностью WordPress, потому что для разных сайтов можно будет настраивать разные меню, а шаблон для них использовать один.
Заметка: меню работает через таксономию (nav_menu) WordPress, а произвольные (внешние) ссылки, записываются в основную таблицу БД posts. Такой подход более гибкий и динамичный, однако требует постоянной генерации таких меню.
Register_nav_menus(array("top" => "Верхнее меню", //Название месторасположения меню в шаблоне "bottom" => "Нижнее меню" //Название другого месторасположения меню в шаблоне));
Сейчас мы зарегистрировали 2 меню с идентификаторами " top " и " bottom " с соответствующими им названиями. Идентификаторы нужны, чтобы использовать их в теме, для указания того места, где, через функцию вывода wp_nav_menu() , будет выводиться созданное в админке меню. Названия зарегистрированных расположений мы увидим в админке, когда зайдем в раздел Внешний вид -> Меню.
После того, как меню зарегистрированы, идем в админку и создаем свои меню (в данном примере 2 менюшки):
- Выбираем где будет расположено меню, так как мы зарегистрировали 2 менюшки, у нас будет 2 варианта: "Верхнее меню" и "Нижнее меню".
Задаем название меню (меню в шаблоне можно выводить по указанному названию, функцией wp_nav_menu()
Создаем пункты меню. Используем левый блок: страницы ссылки, рубрики

Поддержка произвольных меню в WordPress включается для каждой темы отдельно, такой строчкой в файле functions.php add_theme_support("menus"); Однако, в этой строчке нет необходимости, если мы регистрируем меню. В этом случаем поддержка будет включена автоматически.
Вывод произвольных меню через функцию wp_nav_menu
Меню зарегистрированы и созданы, осталось добавить их в шаблон. Делается это функцией wp_nav_menu() , которая может принимать следующие параметры:
Wp_nav_menu(array("menu" => "", // (string) Название выводимого меню (указывается в админке при создании меню, приоритетнее // чем указанное местоположение theme_location - если указано, то параметр theme_location игнорируется) "container" => "div", // (string) Контейнер меню. Обворачиватель ul. Указывается тег контейнера (по умолчанию в тег div) "container_class" => "", // (string) class контейнера (div тега) "container_id" => "", // (string) id контейнера (div тега) "menu_class" => "menu", // (string) class самого меню (ul тега) "menu_id" => "", // (string) id самого меню (ul тега) "echo" => true, // (boolean) Выводить на экран или возвращать для обработки "fallback_cb" => "wp_page_menu", // (string) Используемая (резервная) функция, если меню не существует (не удалось получить) "before" => "", // (string) Текст перед каждой ссылки "after" => "", // (string) Текст после каждой ссылки "link_before" => "", // (string) Текст перед анкором (текстом) ссылки "link_after" => "", // (string) Текст после анкора (текста) ссылки "depth" => 0, // (integer) Глубина вложенности (0 - неограничена, 2 - двухуровневое меню) "walker" => "", // (object) Класс собирающий меню. Default: new Walker_Nav_Menu "theme_location" => "" // (string) Расположение меню в шаблоне. (указывается ключ которым было зарегистрировано меню в функции register_nav_menus)));
В данном примере в шаблон нужно вставить примерно (зависит от необходимых вам параметров) такие, 2 кода:
#1. Вывод меню по расположению
Верхнее меню. Вставляем в шапку шаблона (header.php), там где будет выводится верхнее (top) меню:
"menu", "theme_location"=>"top", "after"=>" /")); ?>
Выведет созданное в админке меню, прикрепленное к расположению "Верхнее меню" с подобной структурой:
Нижнее меню. Вставляем в подвал шаблона (footer.php), там где будет выводится нижнее (bottom) меню:
Выведет созданное в админке меню, прикрепленное к расположению "Нижнее меню". Структура будет идентичная первой.
Обратите внимание, в первом варианте параметры были переданы через массив (array). Во втором через строку. Оба варианта правильны. Это обычное дело для функций WordPress - параметры можно передавать как массивом, так и строкой (строка потом преобразовывается в массив).
#2 Выводим меню по названию
Чтобы вывести меню по его названию можно воспользоваться аргументом "menu". Название указывается, то которое было задано при создании меню в админке. В нашем примере (см. картинку) "Главное меню". Аргумент menu обладает большим приоритетом чем theme_location , а значит, если мы выводим по названию, то параметр theme_location будет игнорироваться.
Можно указать ID меню, а не название. Так, при изменении названия меню, код останется рабочим. ID меню можно посмотреть в УРЛ во время редактирования меню:
Заметки
Уберем обертку Div
Вы наверное обратили внимание, что меню "оборачивается", часто, ненужным тегом div. Его можно удалить, указав в аргументах для функции wp_nav_menu() пустой параметр "container"=>"" .
Изменяем параметры по умолчанию
Чтобы постоянно не указывать один и те же параметр для вставляемых меню, их можно переопределить в functions.php . Делается это через фильтр wp_nav_menu_args:
Register_nav_menus(array("top" => "Верхнее меню", "bottom" => "Нижнее меню")); add_filter("wp_nav_menu_args", "my_wp_nav_menu_args"); function my_wp_nav_menu_args($args=""){ $args["container"] = ""; return $args; }
По аналогии, можно создать свои аргументы по умолчанию: $args["аргумент"] = "значение" .
Проверка зарегистрировано ли меню
В WordPress так же есть, функция условия: has_nav_menu("top") - проверяет было ли зарегистрировано расположение меню top . Если меню не указано, то функция wp_nav_menu() сработает, как wp_list_pages() , но "обворачиватель" div останется, несмотря на то что в аргументах мы его убрали. Решить эту проблему можно так:
If (has_nav_menu("top")){ wp_nav_menu(array("container" => "", "theme_location" => "top", "menu_class" => "menu")); } else { echo "
"; }Выпадающие мега-меню - отличная дизайнерская находка.Навигация по сайту , содержащим большое количество страниц, всегда представляла собой определенную проблему. Классическое статическое меню а-ля sitemap быстро разрастаются по мере роста числа страниц и занимают очень много места. Динамические выпадающие меню позволяют существенно экономить пространство страницы, но в жертву приносится удобство пользования - для навигации требуется активная и довольно точная работа мышью. Чуть промахнулся и раскрывается не то меню.
Толчком к развитию концепции мега-меню послужил, вероятно, ленточный интерфейс Microsoft Office 2007. Эта концепция находится как раз посредине между простым статическим меню и динамическим раскрывающимся. С одной стороны, такое меню достаточно информативно и интуитивно понятно, с другой - значительно сокращает необходимые манипуляции мышью. Раскрываясь, оно может использовать все доступное пространство экрана, что позволяет пользователю охватить взглядом все предлагаемые в данном контексте пункты, а при необходимости скрывается.
Как бы там ни было, а мега-меню сейчас, что называется, в тренде и если вы до сих пор еще не использовали его, то стоит присмотреться к нему поближе.
UberMenu: WordPress Mega Menu Plugin
Этот многофункциональный плагин смело можно поставить на первое место в этом обзоре: создаваемое им мега-меню полностью , имеет невероятное количество различных опций, в том числе управления цветом фона и шрифта, размером шрифта и т.п. И все это выполняется из мощной и удобной панели настроек.Кроме того меню также имеет ряд других замечательных особенностей, таких как:
- Встроенная адаптивная сетка
- Индивидуальная настройка ширины каждой колонки а также задание ширины по умолчанию
- Объединение пунктов меню в группы
- Центрирование пунктов меню в горизонтальных строках
- Индивидуальные фоновые изображения
- Прокручиваемые подменю, содержащие большое количество пунктов.
Стоимость: $19

Mega Main Menu
Очень популярный и широко используемый плагин Mega Main Menu умеет держать баланс между функциональностью и простотой. В вашем распоряжении свыше 10 различных инструментов для создания выпадающих меню, которые могут содержать текст, изображения, ссылки и виджеты . А кроме этого - неограниченные цветовые настройки и свыше 600 шрифтов Google.Стоимость: $15

Liquida Mega Menu
Liquida Mega Menu - современный и многофункциональный плагин, который подойдет как обычным пользователям, так и разработчикам - его можно легко встроить в собственную разрабатываемую тему.Плагин предлагает широкие возможности для создания меню с современным и стильным дизайном: вертикальной или горизонтальной ориентацией, возможностью включать в пункты меню ссылки, изображения и даже карточки товаров WooCommerce или Easy Digital Downloads, что может пригодиться при разработке интернет-магазинов.
Стоимость: $19

Sky Mega Menu
Три варианта дизайна для мобильных устройств, 9 цветовых схем, собственная сетка, формы и 360 векторных иконки. Этот набор позволяет Sky Mega Menu занять достойное место среди себе подобных.Стоимость: $6

WP Mega Menu
Плагин из категории must have. Множество настроек и опций, работа с категориями, подкатегориями и сообщениями, SEO-оптимизация и две предустановленные цветовые схемы (темная и светлая), которые, впрочем, можно легко изменить по своему вкусу.Стоимость: $29

NOO Menu
Для того, чтобы разобраться в панели настроек NOO Menu вам даже не придется читать документацию - настолько все интуитивно понятно. Имея под рукой предварительный просмотр в реальном времени, вы сможете просто изменять значения и передвигать ползунки, наблюдая производимый эффект. Цветовую схему можно изменять совершенно произвольно и каждый вариант сохранять под своим именем, причем количество этих вариантов неограничено.Содержимое пунктов меню может представлять собой текст, ссылки, изображения, видео , формы и различные виджеты . Для размещения всего этого используется собственная 12-колоночная сетка.
Стоимость: $15

Hero Menu – Responsive WordPress Mega Menu Plugin
Hero Menu позволяет привязывать к пунктам меню ссылки на сообщения, категории, внешние URL, а также отображать в них записи блога вместе с featured image. В последней версии анонсирована полная поддержка платформы WooCommerce. Для удобной работы имеет встроенный drag-and-drop редактор .Дизайн современный и стильный и, конечно же, полностью .
Стоимость: $19

Superfly - Responsive WordPress Menu Plugin
Так называемое fly-меню - последний тренд в мире веб-дизайна. Такое меню тихо «дремлет» в углу странички в виде пиктограммы, практически не занимая места, а при наведении курсора раскрывается, смещая элементы страницы, а не перекрывая их.Одним из представителей данной разновидности мега-меню является Superfly - Responsive WordPress Menu Plugin. Впечатляющий инструмент как в плане дизайна, так и характеристик.
Стоимость: $22

Toggle Menu
С ростом популярности мобильных устройств, всплывающие (или контекстные) меню приобретают важное значение, поскольку позволяют значительно экономить экранное пространство.Toggle menu - очень простое, минималистическое меню , которое, тем не менее, отлично справляется со своей основной функцией.
Стоимость: $5

WP Floating Menu Pro
WP Floating Menu Pro - это плагин 2 в 1. Меню-навигатор для одностраничного сайта и меню-наклейки. Более того: при помощи этого плагина вы сможете, по крайней мере визуально, превратить свой традиционный сайт в современный одностраничный. WP Floating Menu Pro обеспечит плавную прокрутку от одной части страницы к другой.В распоряжение разработчика WP Floating Menu Pro предлагает 13 и 7 различных вариантов расположения на странице, возможности настройки, цвета, содержимого и количества пунктов.
Для экранов разрешением менее 480px имеется возможность автоматического отключения меню.
Стоимость: $17

Flexi Menu WordPress Plugin
Flexi Menu - это 5 различных, полностью настраиваемых типа меню: fly-меню , широкое (на ширину страницы), широкое+описания, широкое+изображения и вертикальное.Стоимость: $14

Max Mega Menu (Free)
Очень неплохой плагин с drag-and-drop редактором меню и возможностью встраивания в пункты меню практически любых виджетов - от контактных форм до карт Google .Способен автоматически преобразовывать уже существующие обычные меню в одно мега-меню с полным контролем над процессом преобразования и сохранением или переназначением соответствующих действий.

Меню на сайте облегчают перемещение посетителей по сайту. Веб-сайты с большим количеством контента не могут работать только с помощью обычных меню. Большая часть контента подобного веб-сайта вряд ли в них впишется. В этом случае вступает в действие мега-меню. Внешний вид и функции меню во многом зависят от того, какую технологию вы используете. Многие плагины WordPress для мега-меню обещают вам так много функций, что самое лучшее для себя в этом перечне трудно найти.
Из этого большого количества плагинов мега-меню есть тот, который подходит для большинства пользователей. Это плагин WP Mega Menu . Он предлагает все основные функции и функциональные возможности, и он бесплатный.
В статье мы рассмотрим основной функционал плагина WP Mega Menu, как его установить и настроить.
Функции WP Mega Menu
Широкий диапазон функций WP Mega Menu включает в себя:
- Перетаскивание меню.
- Визуальное построение меню.
- Виджеты в пунктах меню.
- Вариант нескольких тем.
- Экспортировать / импортировать темы меню.
- Брендинг с логотипом и социальными иконками.
- Маркировка меню / значки.
- Поддержка значков.
- Растянутое меню и картинка в фоне меню.
- Адаптивное и мобильное меню.
- Неограниченные цвета и варианты Google шрифтов.
Рассмотрим некоторые из мощных функций более подробно.
Функциональность построения меню перетаскивания
После того, как на вашем сайте установлен плагин WP Mega Menu, вы можете создать меню, используя функции перетаскивания. Добавьте строки, а затем перетащите виджеты в столбцы этих строк. Этот плагин WordPress автоматически сохраняет изменения при редактировании макетов меню. Вам не нужно писать код или что-то программировать. Мощная система перетаскивания WP Mega Menu дает возможность создавать лучшие меню с минимальными усилиями.
Полностью адаптивное и мобильное меню

Меню, созданные с помощью WP Mega Menu, будут на 100% адаптивными и мобильными. Независимо от размера устройств, на которых работает ваш сайт, у него не будет проблем с отображением. Вы можете управлять адаптацией к разрешению экрана, чтобы автоматически переключаться между настольными и мобильными версиями. Меню вашего веб-сайта будет отлично работать во всех ОС.
Интеграция с WooCommerce

Если у вас есть товары для показа и продажи на вашем сайте, WP Mega Menu дает вам фантастический способ прямого доступа посетителей к деталям продукта прямо из меню. У вас есть система для отображения продуктов eCommerce в элементах меню. Превратите свой сайт в сайт с высоко организованной навигацией eCommerce с помощью Mega Menu.
Многоуровневые выпадающие меню

Создавайте столько пунктов меню, сколько хотите. Вы можете спроектировать многоуровневые выпадающие меню, и они будут выглядеть одинаково красиво. Обогатите элементы основного меню с помощью подменю с выпадающим списком. Это даст вам еще больше возможностей навигации. Построение таких многоуровневых выпадающих меню намного проще с помощью этого плагина-редактора.
Расширенные функции

Используйте в меню любой короткий код. Наряду с этим у вас есть возможность использовать два предустановленных расширенных виджета: добавление фотографий, заголовков и небольших деталей, которые будут отображаться во время зависания над ними.
Социальные иконки и опция поиска в меню
![]()
У вас есть система поиска по умолчанию WordPress прямо в вашем меню. С плагином WP Mega Menu вы можете сделать это всего за несколько кликов.
Полнота настроек

WP Mega Menu позволяет полностью настраивать меню. Настройка этого меню и внесение необходимых изменений довольно простая. Устанавливайте отступы и поля любого элемента в меню. Управляйте видимостью меню в соответствии с устройствами, на которых будут работать ваши меню. Вы также можете накладывать эффекты на элементы меню. Используйте разнообразные элементы, такие как значки, параметры фона при настройке меню.
Многоязычный: WPML-совместимый

Независимо от того, на каком языке ваш сайт будет работать, WP Mega Menu не будет иметь проблем ни с какими языками. Он полностью совместим с WPML. Делайте свой контент меню на любом языке, и меню будет работать.
Как построить мега-меню на вашем сайте WordPress
1. Установите плагин WP Mega Menu
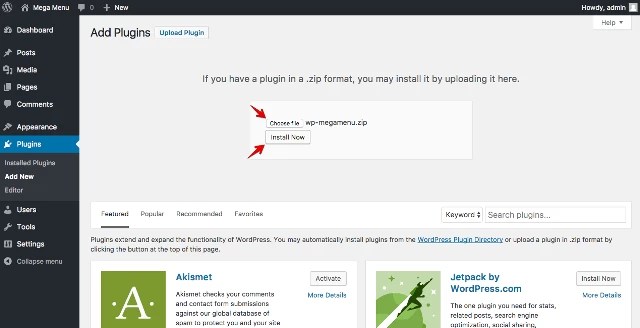
Как и любой другой плагин WordPress, вы можете установить его на свой сайт двумя разными способами. Сначала перейдите в Личный кабинет -> Плагины -> Добавить новый. Укажите в строке поиска «WP Mega Menu» и нажмите «Установить сейчас». Затем активируйте плагин, когда появится кнопка «Активировать».

Вы также можете загрузить плагин WP Mega Menu из каталога WordPress. Затем откройте панель инструментов WordPress. Перейдите в Плагины -> Добавить новый -> Загрузить плагин. Загрузите ZIP-файл с плагином и нажмите «Установить сейчас».

Активируйте плагин после сообщения об успешной установки. Фактически, сама система попросит его активировать.
2. Создайте меню
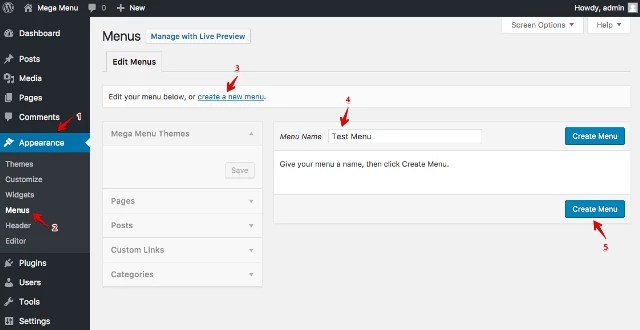
Прежде всего, создайте меню, перейдя в панель инструментов WordPress -> Внешний вид -> Меню. Затем создайте новое меню. Так WordPress позволяет создавать меню по умолчанию.

3. Глобальные настройки WP Mega Menu
Найдите вкладку WP Mega Menu на левой боковой панели и нажмите на нее.

4. Создайте тему для меню
Темы меню определяют стили и поведение навигационных панелей в меню. Чтобы создать тему меню, откройте WP Mega Menu -> Темы. Вы можете либо создать новую тему, либо импортировать ее. Нажмите кнопку «Импорт темы» или «Создать новую тему», чтобы выполнить действие.

5. Настройки элементов Mega Menu
Посетите панель инструментов WordPress -> Внешний вид -> Меню. Параметр WP Mega Menu появится при наведении курсора мыши на элементы меню.

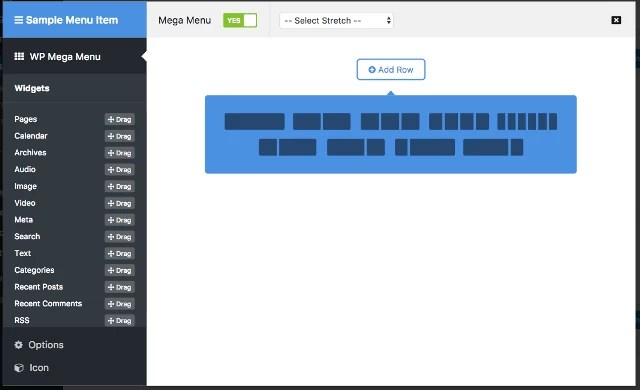
Кликните на него, чтобы сделать установки. Установите для параметра Mega Menu значение «Да» и нажмите «Добавить строку», чтобы выбрать строки и столбцы. Также выберите тему меню с левой стороны.

Магазин в мега-меню
Слева вы увидите полезные виджеты, с помощью которых можно добавить расширенные функции. Перетащите виджет WPMM Grid WooCommerce и поместите его в столбец.

Отредактируйте виджет WPMM Grid WooCommerce. Разместите свои товары с изображениями и информацией, как вы хотите, чтобы покупатели их видели. Вы можете указать название и выбрать определенную категорию или все категории для отображения товаров из всех категорий.

Вы закончили создание своего первого мега-меню для вашего сайта WordPress. С этим революционным дизайнером WordPress для меню вы можете многое сделать. Чтобы узнать, что еще он умеет делать, и как это сделать, прочитайте подробную документацию к плагину.